介绍一下简单的asp.net Mvc 基础的知识,我将创建一个简单的程序 movies list ,来想大家一步一步的介绍
看一下最后的页面


这就是我们将要建立的 一个简单的表来显示movies,然后通过 Create 我们可以添加电影到表单里面
在本节中我们将会学到很多东西
1.怎么去创建一个asp.net MVc 的项目
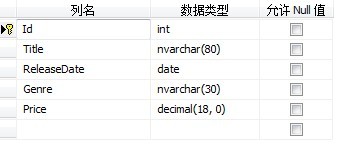
2.创建一个新的数据库。
3.怎么去创建 asp.net Mvc 的控制器和视图,还会很清楚的明白他们之间关系。
4. 怎么去获取数据和显示数据。
5.会运用到linq语法,linq to 实体类 ,大家可以了解一下这方面的运用
开始学习吧
(1)
创建一个 mvc的项目 将其命名为 Movies

因为这只是一个简单的小项目,所以在选择是否创建单元的测试的时候,就不用了。
这是系统自动生成的 HomeController,选择调试一下,就可以看到默认生成的界面

(2)添加一个控制器 Controller
单击Controllers右键 ->添加->控制
命名为HelloWorldController
接下来在 HelloWorldController 下创建两个新的方法 Index 和 Welcome。
public class HelloWorldController : Controller
然后我们来执行一下
浏览器打开的时候,http://localhost:5653/ 这个地址是主页面,但是我们的Index ,Welcome 页面在什么地方呢?
这个就要解释一下了 ASP.NET MVC
调用不同的 控制器,控制器里的方法,不过要依靠的URL 默认的 URL 是 /Controller/ActionName/Parameters 就是 控制器/方法/参数
http://localhost:5653/HelloWorld/Index
这里的HelloWorld 就是控制器名Index 就是要执行的方法 在这个URL路径下,你可以看到

http://localhost:5653/HelloWorld/Welcome

下面我们来设置 在控制下,我们可以输入以下信息,例如 /HelloWorld/Welcome?name=Scott&numtimes=4 改变一下Welcome 方法来包含这两个参数
string name, int numTimes
执行一下试试呢

今天先讲到这里,晚上的时候,再把这个小程序给做完,这一节主要是了解一下 asp.net MVC 控制器下的方法,通过URL
路径来实现